Oakville Transit.
Oakville Transit.

OVERVIEW
Problem
Oakville Transit is an app tailored for travel within the town of Oakville. Our team faced the challenge of redesigning the Oakville Transit app to enhance its design and performance, particularly for both regular commuters and those new to bus travel, in response to low user ratings.
Objective
The Oakville Transit app redesign will optimize the commuting bussing experience with effortless user control and navigation. Easy and convenient to use for those inexperienced bus users and will decrease the chance of user error during commutes.
My Roles
UX/UI design
Tools
Figma, Google Office, Mural
Duration
3 months
DISCOVERY
Identifying the Problem
We analyzed and tested the app in order to identify all visible flaws. We then looked over the reviews and further identified common usability errors.

Gathering insight
- The user interface for Oakville Transit is dull, outdated and difficult to navigate. The app has not been updated in 3 years, and is not compatible for screens larger than 4.7 inch display.
- Low satisfaction due to frustrating usability and functionality. Users did not find the app helpful when taking the bus and many users would delete the app after only a short period of using it.
- Design flaws in information display. The app limited user usability, and features did not display information in a reliable way.
Leading design research questions:
- How will we identify the issues that need to be resolved?
- How will we determine what need to be implemented in the re-design?
- How can we maximize the commuting experience for bus users and present user errors?
Interviews
Analyzing Pain Points to Prioritize User Needs
The demographic I was responsible for interviewing were high school and college students aged between 16 and 25. This age range was chosen because the minimum age requirement for riding the bus alone in Ontario is 16.
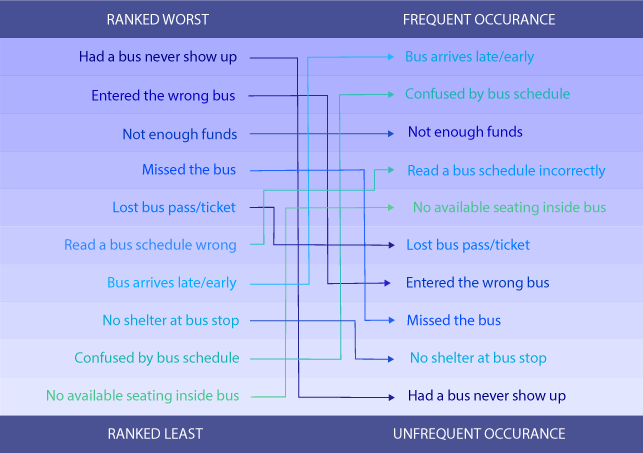
This comparison chart highlights the significant difference between the participants highest perceived pain points and their true frequency of occurrence. By contrasting the worst-ranking scenarios with the most frequently occurring ones, we determined that the redesign should address both ends of the spectrum.

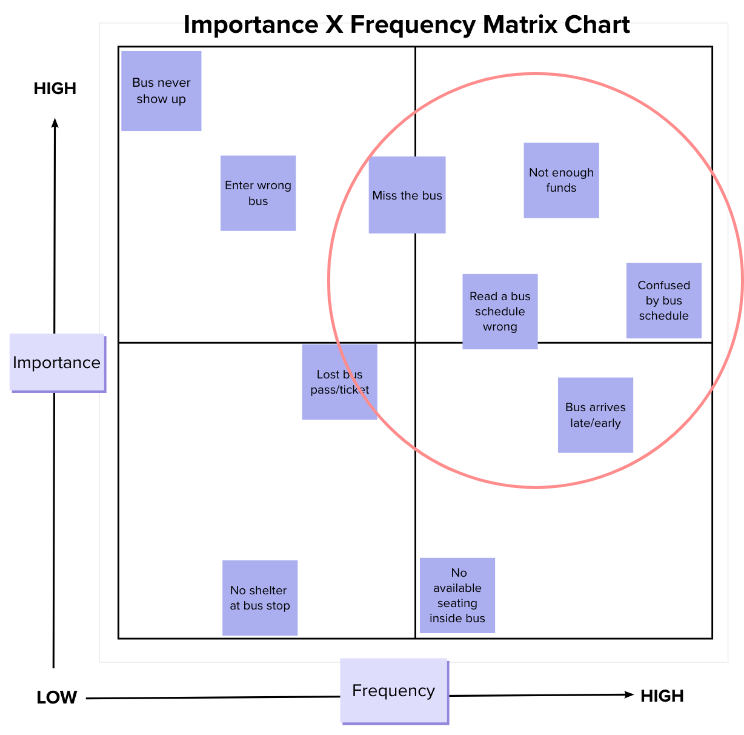
After analyzing the significant contrast between the ranking of the most undesirable bus experiences and how often they actually occur, I organized these scenarios into a matrix chart. This approach aimed to prioritize users’ needs effectively and mitigate their commuting pain points.

DEFINING
Persona profiles
Taking a look at the student demographics
Based on the data gathered from the interviews, two distinct user personas were developed. These personas accurately reflect the characteristics, pain points, and goals identified during the interviews. Each persona has unique objectives and realistic user goals that must be addressed.


Behavioural attributes map
Ensuring reliability for all personality types
In order to better understand how various personal attributes may influence a users commuting experiences, we created a behavioral attributes map using our two personas. Since these personas were formed based on interviews with real bus users, this process enables us to better visualize their behavior during commutes, and will also aid in constructing our journey maps later.

Journey mapping
Identifying app interactions through scenario’s
We wrote out user scenarios for each persona and organized them into a journey mapping chart. This allowed us to identify key actions that could influence users to interact with the Transit app.


This storyboard provides a formation of the narrative and demonstrates the movement within the 3D space of the website. It also replaced the need for wireframes since the UI would only include an information box and 3D models.
Brainstorming
Exploring solutions and key features
After analyzing what heuristics lacked in the Oakville Transit app, along with understanding our users needs, we decided to brainstorm ideas on what features should be included.

After organizing our ideas, we decided to focus on:
- Error prevention
– Bus schedule should be easier to understand
– Ensure users are getting on the correct bus
– Resolve issue with lost bus passes and lack of funds - Ease commuting experience
– Provide convenience
– Reduce effort to commute
– Reduce stress - User ease with app
– User friendly
– Easy to locate features/functions
PROTOTYPING
Sketches + Wireframes
Designing the User Flow
The goal for our sketches was to come up with ideas on how to implement solutions for all the problems commuters users face. We also wanted to solve all the issues the original app had. Our sketches include the main features that we decided to implement in our final redesign. We established that we wanted to include a sign in to save information. An easy to use bus tracking system, and easy to read schedule, and alert system.


During this stage of the design process, the flowchart was helpful with indicating what interaction and buttons will be implemented in the webpage. This became a visual map of how the code will be organized and how the narrative would be formed.
The narrative has a clear path it takes, starting at the loading screen, and by the end, the user has two options that ultimately lead to the same desired goal.
One of our starting goals was to update the UI. We decided to remove the bottom navigation bar as it felt outdated, therefore we explored other interface possibilities. We concluded that implementing spacing offers better visibility for each button, which would overall help with error prevention.

FINAL DESIGN
Here is a side by side comparison of the changes that were made and new features that were implement for the Oakville Transit app. It should be noted that even though the interface has clearly been updated, the new design is still consistent with the branding of the Oakville Transit app.

Takeaway
For this project, I learned how to use different methods to tackle and improve usability heuristics, while also improving my teamwork and data research skills. This project also gave me the opportunity to sharpen my skills with Adobe XD. In addition, I realized the importance of analyzing and comparing data, because this allowed us to evaluate the main issues needed to be resolve for users. As a designer, we are expected to provide a seamless design that will help improve users lives. I realized that being devoted and inspired to make an impactful user experience can influence stronger design decisions and drive.
Continuation
As a designer, it is important to keep in mind that, a great design alone may not be enough for a product to succeed as it may end up being overshadowed by its competitors. Although we resolved the problems we faced with the initial app, we can assume that the newly re-designed app will still have to overcome the hurdle of competing with other transit app. Therefore, if I had more time with this project, I would have conducted a competitor analysis and applied those findings to the final design.



